Being a Blogger and Web marketer, we always need to boost our conversions. If you are managing a blog or an eCommerce site then exit popups can help you to bring some conversions to your blog. In this post, I am going to show you how to boost conversions with Coupon Popups.
If you want to see your audience return to your blog and build an audience that will regularly return to your website, you’ll need to provide offers to them. And that’s where coupon popups will help you.
Why Coupons are Effective?
Coupon marketing is practically very effective to attracting new customers, who will certainly boost your sales (though not necessarily your profits). Once a new customer visits your business, you have an opportunity to turn them into a repeat customer.
You can also lure your customers with coupons who are leaving your website without making any actions. It is very much helpful to generate sales and conversions on your blog. There are plenty of tools are available online that helps you to show coupon popups but finding a reliable one is very important. let’s check it out!
What Is OptinMonster?

OptinMonster is a great and robust lead generation tool for exit intent, slide-in CTA, lightbox popups, etc. The user interface is very intuitive and you can build a popup box with just a single click. Whenever you have questions or needed help their support team responded very quickly.
Some of the features that you will get with this optin form plugin included:
- lightbox, footer bar, and slide-in forms
- multiple form design templates
- the option to add custom HTML and CSS to forms
- the ability to create unlimited forms for different posts on your site
- impression and conversion stats for each form
- the ability to clone forms for instant A/B testing
- exit intent to only show popups as visitors are about to leave
- integration with all major email marketing services
- a user-friendly native WordPress user interface.
It also has a new selection of form types for mobile visitors, but it’s not just new ways of displaying the forms that have been added — OptinMonster now includes more templates for the forms
How to Create Coupon Popups for WooCommerce
You can create Coupon popups for your blog in just a few steps. First of all, you need to buy the OptinMonster. Click here to get 50% off on all of their plans.
Step1. Create a Campaign
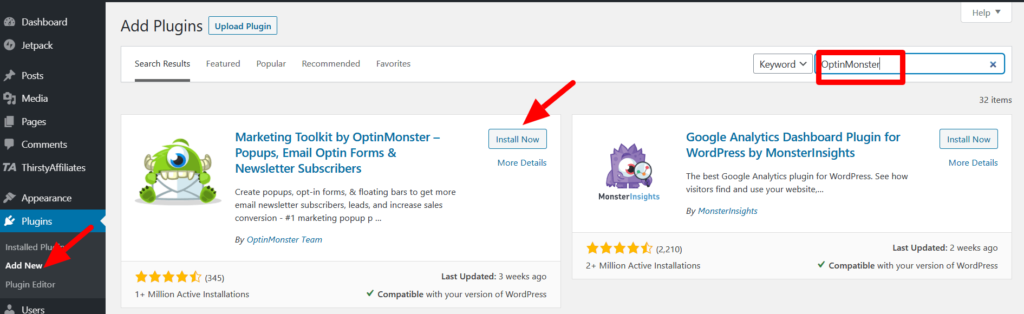
Just install the OptinMonster plugin on your WordPress blog. Now, to create your Coupon popups for Your blog, log in to your OptinMonster dashboard and press the Create Campaign button:

In the campaign, type choose the popup option and go to the next option where you have to edit and customize your popup box. You will find plenty of predesigned popup themes and customize them easily with the editor. You also have to name your campaign to identify your Work easily.
Step2. Edit the campaign
Now when you create the campaign, you need to edit the campaign. You can use their editor where you can drag and drop the elements, change the picture of your popup campaign, change the text, customize its color, etc.
Step 3.Enable coupon delivery option
In the next step, you need to add the coupon for your campaigns which will show with your exit popups. To enable this, you need to edit and customize the success view the same way you did with the optin view, so go ahead and do that now.
You also need to change the Button Click Action to Redirect to a URL and add your coupon URL so it’s automatically applied when new subscribers go to your store.
Step 4. Set the Display Rule.
Now when you have finished the editing part of your campaign you need to set up the display rule for your campaign that means when your user will see the exit popups.
In setting up the display rules you need to set a condition to if exit detected. Then select the level of sensitivity you want: Low, Medium or High.
By default the display rule is set to medium but you can change it as per your needs and requirements.
Step 5. Publish your campaign
Now when you are finished with your campaign, you need to publish the campaign. Just save your campaign and click the publish button from your account. Select the mode to live and that’s it. Your exit popup is now live on your WordPress Site.
Don’t forget to test the things from your side to ensure that everything is working perfectly. If you want to do any further changes then just edit your campaign and follow the steps again.
Over to you
I hope you found the post useful and it will give you a clear idea of how to quickly create Coupon popups for the WordPress site.
I highly recommend you to use this tool and enjoy the exclusive features to grab more conversions on your store. Don’t forget to share the post with your friends if you find it helpful.